CSS Styling PDF Invoices
These step-by-step directions are designed to help you begin customizing the appearance of your PDF invoice template using your own CSS styles. They’ll provide you with a basic understanding of how to get started, so you can make your invoices look the way you want, matching your brand and design preferences
You will need some knowledge in writing CSS, as well as familiarity with using the Chrome Developer Tools, specifically the Inspector tool
Open an invoice in PDF preview mode
To access any invoice within your CRM and view it in PDF Preview Mode, simply follow the URL format provided below.

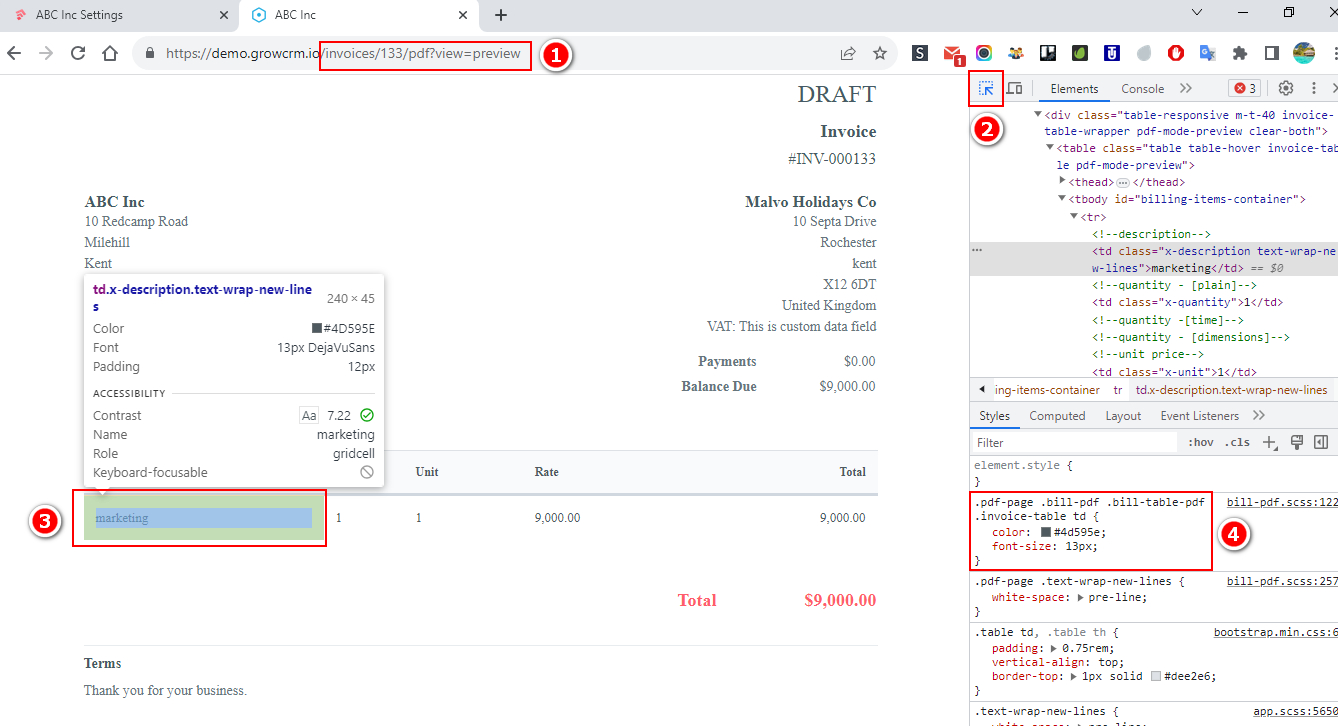
(1) Open a URL to any invoice in your CRM and add /pdf?view=preview to the end of it (example: https://crm.com/invoices/4/pdf?view=preview)
(2) Open the Chrome Developer Tools and choose the Inspection tool.
(3) Click on the element in the invoice that you want to style
(4) Copy the existing CSS style for that element
Write your own custom CSS to edit the element(s)

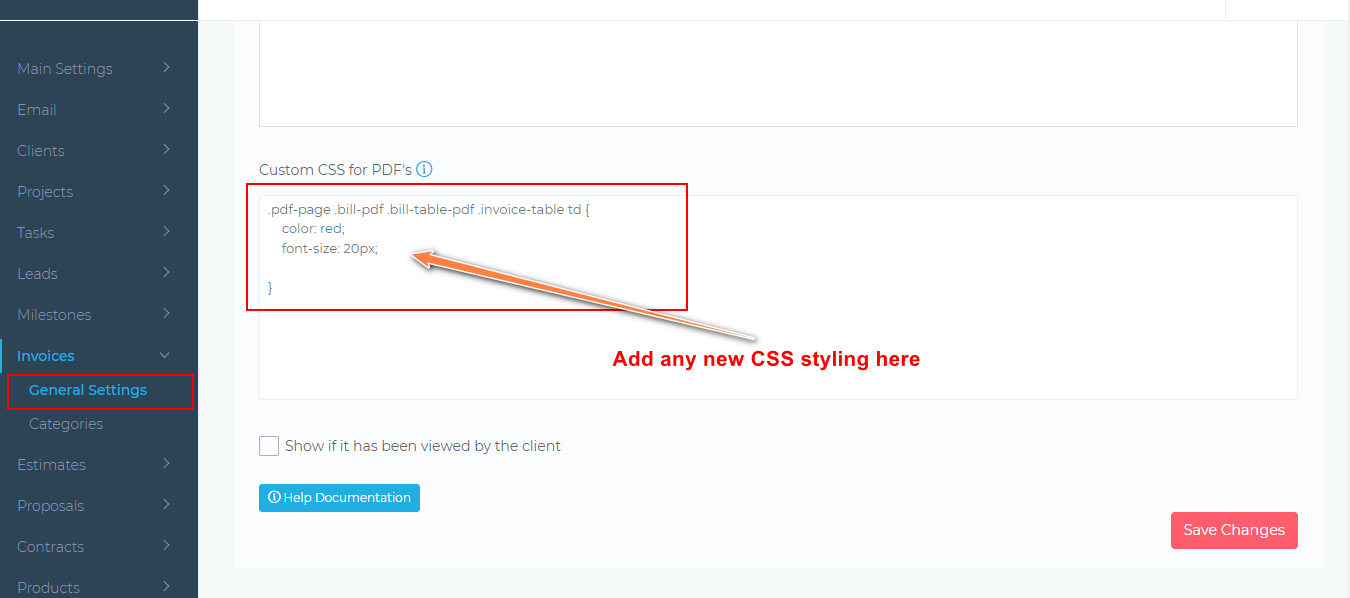
You can use the settings section shown above to your custom CSS in order to style the element(s) on the PDF invoice
Important Note: The PDF rendering engine used in the CRM currently supports only CSS 2.1.
Example CSS Code
/* Change the width on the [description] column */
.pdf-page .invoice-table .bill_col_description {
width: 100px;
}
/* Change the width on the [quantity] column */
.pdf-page .invoice-table .bill_col_quantity {
width: 100px;
}
/* Change the width on the [unit] column */
.pdf-page .invoice-table .bill_col_unit {
width: 100px;
}
/* Change the width on the [rate] column */
.pdf-page .invoice-table .bill_col_rate {
width: 100px;
}
/* Change the width on the [total] column */
.pdf-page .invoice-table .bill_col_total {
width: 100px;
}/* change the font size and color of the table heading */
.pdf-page .invoice-table th {
font-size: 16px;
color: #000000;
}
/* change the font size and color of the table rows heading */
.pdf-page .invoice-table td {
font-size: 16px;
color: #000000;
}

